По мнению Мэтт Катса [Matt Cutts] (главный инженер Гугл) для интернет магазина важно:
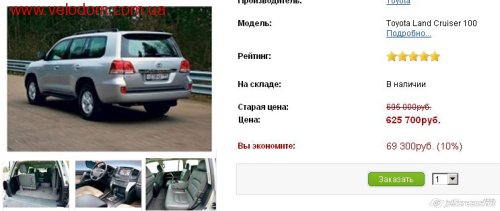
1. цена на товар
2. отзывы к товару (много и разнообразных)
3. качественные и красивые фотографии
-с ценой ясно, чем дешевле тем лучше.
-с фотками тоже. Много качественных фото, причем желательно выводить все вместе, чтобы покупатель не думал, где бы ему найти еще фоток.
Типа как на фото.
Делается это с помощью CSS. Но правда непонятно, что делать, если дополнительных фото больше трех.
 Отзывы
Отзывы одна из важнейших составляющих успеха интернет магазина.
С качественными отзывами люди будут заходить к вам повторно просто чтобы почитать, что пишут еще люди о интересующей модели товара.
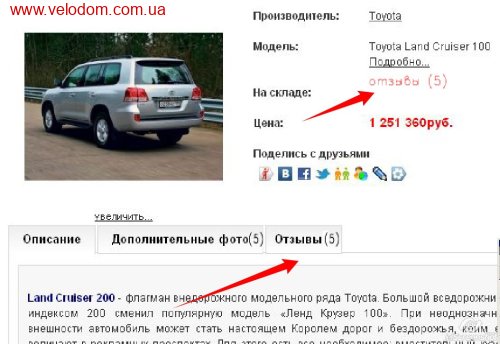
Если у товара появились отзывы, покупатель должен знать об этом еще на стадии просмотра каталога категорий.
На страничке товара нужно обязательно указывать, сколько есть дополнительных отзывов, см. картинку.

для лего 4,6/5 это делается в файле шаблона product_detailed.tpl.html
[spoiler]находим код (~198 строка шаблона css\css_default-full)
{if $product_thumb[0] ne NULL}
<a rel="#tab_image">{$smarty.const.ADMIN_PRODUCT_THUMB}</a>
{/if}
<a rel="#tab_review">{$smarty.const.PRODUCT_REVIEW_TITLE}</a>меняем на
{if $product_thumb[0] ne NULL}
<a rel="#tab_image">{$smarty.const.ADMIN_PRODUCT_THUMB} ({$product_thumb|@count})</a>
{/if}
<a rel="#tab_review">{$smarty.const.PRODUCT_REVIEW_TITLE} {if $reviews} ({$reviews|@count}){/if}</a>[/spoiler]


